Hello everyone! This is my first tech article and I will give you a quick introduction to the Next.js React Framework.
Responding to the (click bait) title, NO, Next.js is NOT designed to end the SPA era, because no matter how widely a technology becomes adopted in the dev world, that doesn’t make it a silver bullet for all possible scenarios. So, depending on the context or demand of your application, Next.js can be quite useful.
In this article, we’ll cover the tip of the iceberg of Next.js, which I’m still learning about – and one of the best ways to evolve my knowledge is by passing what I’ve already learned to you, the reader of this article.
How Next.js works?
The framework is based on the well-known concept of Server Side Rendering (SSR), which consists of delivering the contents of a given web page (HTML, JS, CSS and data) to the end-user via the server, which is how the web traditionally works and is something that was missing from traditional SPAs.
On the first request, the rendering of the full page is performed by the server, delivered to the web browser as HTML, and rendered by the browser itself (and not by JavaScript code running inside the browser). Subsequent requests will work exactly like a standard React app, rendering the contents on the client-side via JavaScript. That’s unlike traditional SPAs, which only deliver the contents of the app through the client-side and consume data from a given REST or GraphQL API in standard formats (JSON or XML, for example).
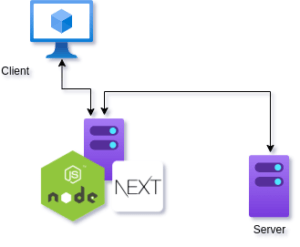
The figure below illustrates how the first request to a Next.js application works. In it, you can see that the client/browser makes a request to the Node.js server hosting the Next.js application. The Next.js app, in turn (depending on the situation), makes a request to a certain REST API, which returns the contents to be consumed and delivered by Next.js to the client/browser.

In contrast to the previous figure and for ease of understanding, the following figure illustrates how an SPA that makes use of the React.js library works. In it, we can see that the SPA operates on the client/browser side, where requests to a specific server can be made directly from it.

Subsequent requests to a Next.js application (after the first render) work just like the React application of the previous example.
Who uses Next.js?
- Netflix;
- Hulu;
- NuBank;
- PlayStation competition center;
- Marvel;
- TikTok;
- Elastic;
- Docker.
Why use Next.js?
So why use Next.js? Well, I can list three reasons to use it, but it is worth pointing out that they may or may not make sense in the context of your project.
SEO matters
Search engine optimization, or simply SEO, is all about optimization strategies for online search engines like Google, which influence search engine algorithms to define the ranking of a page for a particular keyword searched for.
The use of Next.js allows a given application, such as a news site, to have its information immediately available for SEO, as the framework uses SSR (server-side rendering). Traditional SPAs, on the other hand, use JavaScript to render their pages and are not SEO friendly. In other words, without the HTML delivered by server-side rendering, Google would not be able to read and rank the page.
Isomorphic
The application is isomorphic because it renders both on the server side and on the client side. This is what makes Next.js ideal, as it makes it possible to reduce the loading time of the contents within the browser for the end user, and therefore it is not necessary (on the first load) to wait for client-side JavaScript to deal with the process of rendering the page.
It is worth mentioning that "isomorphic" also has to do with sharing code between client and server, that is, the same code to rule them all.
Faster initial page load
Next.js, since it renders the contents of an app on the server side, allows devices that don’t perform well to load the information efficiently without impairing the user experience.
Main concepts of Next.js
The concepts below are the tip of the iceberg for Next.js, but are a good starting point to understand the framework.
Server Side Rendering (SSR)
As explained throughout the text, SSR allows the dev to fetch/load data from the server-side instead of doing it on the client-side. It is worth pointing out that server-side data loading is the default rendering method of the web, and what Next.js provides is flexibility, leaving it up to the dev the decision of when to bring in data, whether server-side or client-side.
The code snippet below demonstrates how this is done. By declaring in a given React component a function called getServerSideProps, it is possible to make server-side calls to third-party APIs or databases to retrieve data and capture request parameters like "path variables" through the context parameter.

Using getServerSideProps could be a good option when one does not want to load large volumes of data on the client-side, but load it from the server-side. This approach can help the final user to achieve better UX.
Static Site Generation (SSG)
Next.js provides the possibility, on build time, to generate static pages containing information that needs to be readily made available to a large number of users. For example, on large e-commerce sites, certain products need to be available to the users at all times during peak access periods such as Black Friday.
So, for generating these pages, Next.js provides two methods:
getStaticProps: Fetch data at build-time. In other words, this method makes it possible, at the time the app is being deployed, to build static pages with content already loaded and make them available for client access, avoiding the need to make new requests to load such pages. It is worth mentioning that this process is ideal for pages that do not undergo frequent updates.
getStaticPaths: Specify dynamic routes to prerender based on data. This method can be acknowledged as a way to build static pages in a dynamic way. And how does it work? Well, it is simple. The return of the method (shown below) should be an object containing a list called paths, populated with parameter objects to be used by the getStaticProps method that will act to load the information for each static page to be generated. For example, paths that contain a list of the IDs of the most purchased products in an e-commerce store. From these IDs, it is possible to dynamically build and provide the end-user with ready-made static pages containing the contents that correspond to these products.
{
paths: [
{ params: { id: '1' } },
{ params: { id: '2' } }
],
fallback: ...
}File System Routing
Next.js offers an excellent Routing system where files and folders created within the pages folder automatically become routes for your application. As you can see in the screenshot below, the showCard folder is located inside pages with its respective path:
- page/showCard/[id].tsx
Which is converted to the following route:
- localhost:3000/showCard/

Cool, huh? 😉
Serverless functions
This is yet another cool feature of Next.js, where any file created in the api folder is mapped to the /api/* route and understood as an endpoint instead of a page. Also, the contents of that folder are hosted only on the server, not increasing the final package size on the client side.
With that power in hand, it is possible to create serverless functions (which can be used by your app or consumed by external apps) for specific functionalities of your application, such as sending emails, evaluation surveys, or newsletters, thus avoiding the creation of a new endpoint in an existing backend or even a new backend just to serve a certain feature (backend devs are very happy now). However, this feature should be used in moderation because creating complex services that go beyond the meaning of a front-end application may end up causing more headaches than ease.
Here is an example of a serverless function in Next.js, which simulates a newsletter.

It simply passes two parameters:
request and response. If you’ve already worked with the Express framework for Node.js, you won’t have so much trouble understanding how it works: the request parameter contains the information of the request that was made and the response parameter returns a response to the client.
How to create a Next.js project?
To create an initial project just run:
yarn create next-app
And, If you want, you can add Typescript to your project (I do recommend):
yarn add typescript @types/react @types/react-dom @types/node -D
I made a simple project to learn Next.JS, and I deployed it using the Vercel’s cloud platform.
For more information about Next.js please check: nextjs.org
References
- Next.js; what is it and why do we use it?
- What’s The Difference Between NextJS and Create-React-App?
- Why I’m Using Next.js in 2020
- Next.js (Renderização React no Lado Servidor – in Portuguese)
- O futuro do frontend com Next.js (in Portuguese)
We want to work with you. Check out our Services page!




